鼠标右键菜单插件jQuery-contextMenu示例

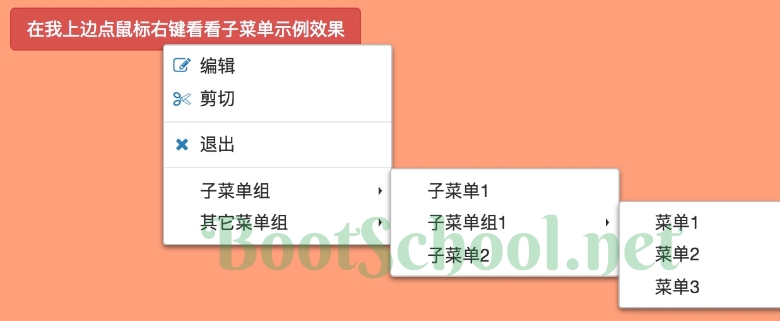
简单且实用的右键菜单插件jQuery-ContextMenu。不仅使用简单,效果也很不错,当页面中拥有很多功能但是又不想让页面看起来太复杂的时候,将功能按钮放到右键菜单是再好不过的了。本文将结合示例讲解ContextMenu插件如何使用。
入门指南
使用教程
1.引入依赖
<link href="./path/to/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="./path/to/jquery-contextmenu/2.6.4/jquery.contextMenu.min.css" rel="stylesheet">
<script src="./path/to/jquery/3.3.1/jquery.js"></script>
<script src="./path/to/jquery-contextmenu/2.6.4/jquery.contextMenu.min.js"></script>
2.HTML标签
<span class="btn btn-primary context-menu-one">在我上边点鼠标右键看看效果</span>
3.Javascript脚本初始化
$(function() {
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var msg = "点击了: " + key;
console.log(msg);
},
items: {
"edit": {name: "编辑", icon: "edit"},
"cut": {name: "剪切", icon: "cut"},
"copy": {name: "拷贝", icon: "copy"},
"paste": {name: "粘贴", icon: "paste"},
"delete": {name: "删除", icon: "delete"},
"sep1": "---------",
"quit": {name: "退出", icon: function(){
return 'context-menu-icon context-menu-icon-quit';
}}
}
});
});
这样就完成了简单的jquery-contextmenu示例。
the end