基于jQuery的旋转木马幻灯片轮播插件Owl Carousel示例

Owl Carousel 是一个强大且小巧(大小不到10K)的基于 jQuery插件的 幻灯片轮播插件,它具有非常多的特性:如兼容所有浏览器、支持响应式、支持触屏(经过测试,在android手机主流浏览器:QQ、百度、UC、微信内置浏览器等支持)、支持触屏、支持自定义事件、支持自适应高度、支持延迟加载,进度条等三方插件,简单易用。
入门指南
效果
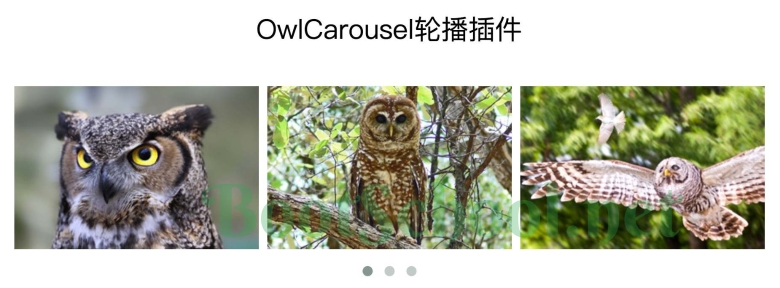
支持div方式,如下图。div内容可以自定义,比如图片、文字都可以
支持单图片方式
支持多图片方式
使用教程
这里只介绍简单使用方法,更多其他方法请参考本站提供示例
1、引入样式,脚本等依赖(这里指引入核心依赖,其他依赖可以参考本站提供的示例)
<link href="css/owl.carousel.css" rel="stylesheet">
<link href="css/owl.theme.css" rel="stylesheet">
<script src="js/jquery-3.3.1.js"></script>
<script src="js/owl.carousel.js"></script>
2、HTML示例代码(部分)
<div id="owl-demo" class="owl-carousel">
<a class="item"><img src="img/owl1.jpg" alt=""></a>
<a class="item"><img src="img/owl2.jpg" alt=""></a>
<a class="item"><img src="img/owl3.jpg" alt=""></a>
<a class="item"><img src="img/owl4.jpg" alt=""></a>
<a class="item"><img src="img/owl5.jpg" alt=""></a>
<a class="item"><img src="img/owl6.jpg" alt=""></a>
......
<a class="item"><img src="img/owl8.jpg" alt=""></a>
</div>
3、JavaScript初始化
$(function(){
$('#owl-demo').owlCarousel();
});
这样最简单的示例就完成了。
the end
标签