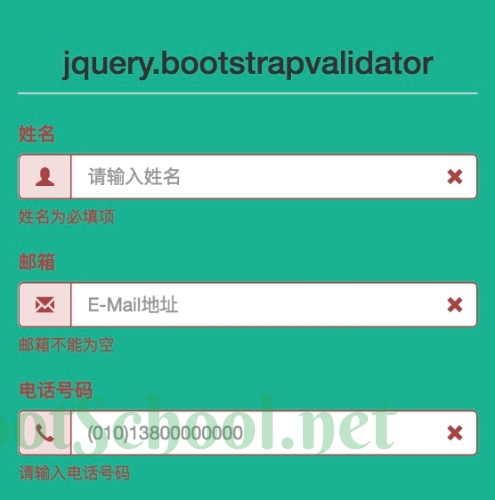
Bootstrap表单验证插件jquery.bootstrapvalidator示例

jquery.bootstrapvalidator是一款小巧轻量级的表单验证插件,简单易用。
入门指南
使用教程
1.引入CSS,JS依赖库
<link href="./path/to/css/bootstrap-3.3.7.min.css" rel="stylesheet">
<link href="./path/to/css/font-awesome-4.7.0.min.css" rel="stylesheet">
<link href="./path/to/css/bootstrapValidator-0.5.3.min.css" rel="stylesheet">
<script src="./path/to/js/jquery-3.3.1.min.js"></script>
<script src="./path/to/js/bootstrap-3.3.7.min.js"></script>
<script src="./path/to/js/bootstrapValidator-0.5.3.min.js"></script>
2.HTML标签(核心部分)
<form class="well form-horizontal" action="doContactAction" method="post" id="contactUsForm">
<fieldset>
<legend><h3 class="text-center">jquery.bootstrapvalidator表单验证示例-联系我们</h3></legend>
<div class="form-group">
<label class="col-md-4 control-label">姓名</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input name="name" placeholder="请输入姓名" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">邮箱</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span>
<input name="email" placeholder="E-Mail地址" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">电话号码</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-earphone"></i></span>
<input name="phone" placeholder="(010)13800000000" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">通讯地址</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-home"></i></span>
<input name="address" placeholder="详细地址" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">State</label>
<div class="col-md-4 selectContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-list"></i></span>
<select name="provence" class="form-control selectpicker">
<option value=" ">===所在省市===</option>
<option>四川</option>
<option>北京</option>
<option>上海</option>
<option>广东</option>
<option>江苏</option>
<option>湖南</option>
<option>浙江</option>
<option>其他</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">邮编:</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-home"></i></span>
<input name="zip" placeholder="邮编编码" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">个人网站</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-globe"></i></span>
<input name="website" placeholder="" class="form-control" type="text">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">评论信息</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-pencil"></i></span>
<textarea class="form-control" name="comment" placeholder="在这里留下您的评论"></textarea>
</div>
</div>
</div>
<div class="alert alert-success" role="alert" id="successMsg" style="display: none;">成功 <i
class="glyphicon glyphicon-thumbs-up"></i> 感谢您的反馈,我们会尽快联系您!
</div>
<div class="form-group">
<label class="col-md-4 control-label"></label>
<div class="col-md-4">
<button type="submit" class="btn btn-warning">发送 <span class="glyphicon glyphicon-send"></span>
</button>
</div>
</div>
</fieldset>
</form>
3.Javascript脚本初始化
$(function () {
$('#contactUsForm').bootstrapValidator({
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
name: {
validators: {
stringLength: {
min: 2,
},
notEmpty: {
message: '姓名为必填项'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '无效邮箱地址'
}
}
},
phone: {
validators: {
notEmpty: {
message: '请输入电话号码'
},
phone: {
country: 'CN',
message: '电话号码无效'
}
}
},
address: {
validators: {
stringLength: {
min: 8,
},
notEmpty: {
message: '请输入详细地址信息'
}
}
},
provence: {
validators: {
notEmpty: {
message: '请选择您所在的省份'
}
}
},
zip: {
validators: {
notEmpty: {
message: '邮政编码不能为空'
}
}
},
comment: {
validators: {
stringLength: {
min: 10,
max: 200,
message: '请输入不少于10字,最多200字的评论'
},
notEmpty: {
message: '评论不能为空'
}
}
}
}
})
.on('success.form.bv', function (e) {
$('#successMsg').show("slow");
$('#contactUsForm').data('bootstrapValidator').resetForm();
//住址表单自动提交
e.preventDefault();
//表单对象
var $form = $(e.target);
//提交表单数据
$.post($form.attr('action'), $form.serialize(), function (result) {
//处理表单处理结果
}, 'json');
});
});
这样就完成了jquery.bootstrapvalidator表单验证示例
the end