网站功能引导插件Driver.js,实现分步骤介绍产品功能从而增强用户对产品的体验

Driver.js 是一个轻量级(gzip压缩后约4KB),无需依赖且功能强大的原生 JavaScript引导插件 。兼容所有主流浏览器,可以突出显示页面上的指定区域,以吸引用户的注意力。当网站改版或者新增新功能后,使用Driver.js引导用户展示说明新功能,增强用户对产品体验。
入门指南
Driver.js功能特点:
- 🔆 高亮显示页面上的任何条目
- ✋ 阻止用户交互
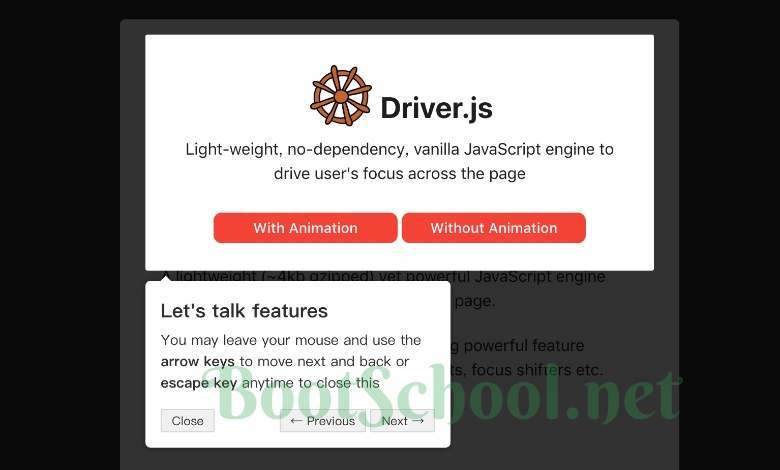
- 📣 创建 功能介绍
- 👓 为用户添加 聚焦器
- 🛠️ 高度可定制 – 可在 任何地方 使用,可覆盖
- ⌨️ 界面友好 – 通过按键控制
- 🆓 MIT 许可认证 – 免费用于个人和商业用途
- 🕊️ 轻量级 – gzip 压缩后只有约 4kb
- 🌀 在所有主流浏览器中保持 一致的行为
Driver.js使用教程
1.引入JS,CSS库文件
<link rel="stylesheet" href="assets/js/driver.min.css">
<script src="assets/js/driver.min.js"></script>
2.HTML元素(部分)
<section class="row text-center" id="driver-demo-head">
<div class="col-md-12">
<h1>
<img id="logo_img" src="assets/image/driver.png" style="height:67px;"/>
<span id="name_driver">Driver.js</span>
</h1>
</div>
//省略部分HTML代码
</section>
3.初始化引导插件,绑定事件等
document.addEventListener("DOMContentLoaded", function () {
//定义引导步骤
const tourSteps = [
{
element: document.getElementById('driver-demo-head'),
popover: {
title: 'Before we start',
description: 'This is just one use-case, make sure to check out the rest of the docs below.',
nextBtnText: 'Okay, Start!'
}
},
//此处省略部分代码
];
//初始化带动画的引导插件
const animatedTourDriver = new Driver({
animate: true,
opacity: 0.8,
padding: 5,
showButtons: true,
});
//初始化不带动画的引导插件
const boringTourDriver = new Driver({
animate: false,
opacity: 0.8,
padding: 5,
showButtons: true,
});
//将步骤应用到引导插件上
boringTourDriver.defineSteps(tourSteps);
animatedTourDriver.defineSteps(tourSteps);
//默认显示带动画的引导示例
animatedTourDriver.start();
//绑定事件
document.querySelector('#animated-tour')
.addEventListener('click', () => {
if (boringTourDriver.isActivated) {
boringTourDriver.reset(true);
}
animatedTourDriver.start();
});
document.querySelector('#boring-tour')
.addEventListener('click', () => {
if (animatedTourDriver.isActivated) {
animatedTourDriver.reset(true);
}
boringTourDriver.start();
});
});
更多使用方法请参考官方文档:https://kamranahmed.info/driver.js/
the end