CSS代码如下:
body {
font-size: 0.8em;
font-family: "Helvetica Neue", Helvetica, sans-serif;
margin: 50px;
}
.custom-list {
margin: 0;
padding: 0;
list-style-type: none;
}
.custom-list li {
counter-increment: step-counter;
margin-bottom: 10px;
}
.custom-list li::before {
content: counter(step-counter);
margin-right: 5px;
font-size: 80%;
font-weight:bolder;
background-color: #5cb85c;
color: white;
font-weight: bold;
padding: 3px 8px;
border-radius: 3px;
}
.image-list li::before{
font-size: 70%;
color:#000;
background-color:transparent;
background-size:cover;
background-image:url(https://axxys.wpengine.com/wp-content/uploads/2016/03/Cloud.png);
padding-top: 7px;
padding-left: 13px;
}
HTML代码
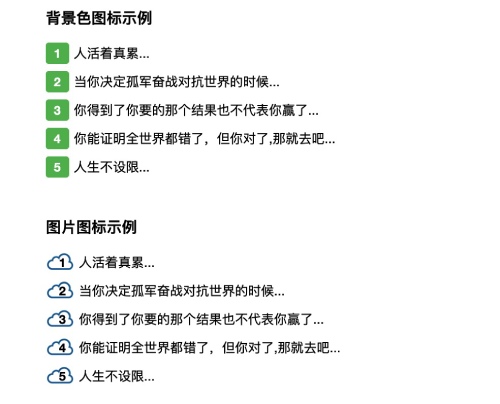
<h3>背景色图标示例</h3>
<ol class="custom-list">
<li>人活着真累...</li>
<li>当你决定孤军奋战对抗世界的时候...</li>
<li>你得到了你要的那个结果也不代表你赢了...</li>
<li>你能证明全世界都错了,但你对了,那就去吧...</li>
<li>人生不设限...</li>
</ol>
<br/>
<h3>图片图标示例</h3>
<ul class="custom-list image-list">
<li>人活着真累...</li>
<li>当你决定孤军奋战对抗世界的时候...</li>
<li>你得到了你要的那个结果也不代表你赢了...</li>
<li>你能证明全世界都错了,但你对了,那就去吧...</li>
<li>人生不设限...</li>
</ul>
效果截图如下: